第1回 インストールから初期設定まで
Djangoをインストールしたけど、そのあとどうする?
Django REST Frameworkのインストールはとても簡単で、覚えてしまえば何も見ずにまっさらな状態から一通りの環境構築までできるようになることでしょう。
ではその先は? というと、これも覚えてしまえば結構わかりやすいのですが、Djangoに入門したての初心者はいきなり広大な野に放たれた気分で、何をしたら良いか迷うのではないでしょうか。
ここでは、何回かに分けてDjango REST Frameworkに最小のコード追加で簡単なアプリを作成し、動かしてみることで理解のきっかけをつくりたいと思います。
まず今回は、過去の繰り返しになってしまいますがDjango REST Frameworkのインストールから初期設定までを紹介します。
UbuntuにDjango REST Frameworkをインストール
最近はWindowsのWSL (Windows Subsystem for Linux) にUbuntuをインストールし、Windows上のVSCodeからUbuntu内のソースコードにアクセスして開発するスタイルが一般的になりました。
以前にCentOS 8にNginx + Djangoの環境を構築する方法を紹介しましたが、ここでは改めてUbuntu上にDjango REST Frameworkをインストールする手順を紹介します。
もし既にDjango REST Frameworkの環境を構築済みでしたら、この章はスキップしても大丈夫です。
Python3をインストール
最新のDjango REST FrameworkはPython 3のpipコマンドを用いてインストールします。
また、関連モジュールが色々インストールされることになるため、Ubuntu本体のPython環境を汚さないようvenvも導入します。
$ sudo apt install -y python3 python3-pip python3-venv python-is-python3venv環境を作って初期化
Pythonのvenv環境を作成してその中に入り、デフォルトのモジュール類を最新化します。
venv環境とは、Pythonのライブラリ等へのパスなど環境変数を全部ローカルなものに切り替えて、そこで追加のモジュールをインストールすることでUbuntu本体のPython環境を汚さないようにするものです。
適当にフォルダを作成して中に入り、そこでvenv環境を作成して有効化します。
その後、デフォルトで入っているpipとsetuptoolsコマンドを最新化しておきます。
ちなみに、venv環境から抜ける場合は deactivate コマンドを実行します。
$ mkdir tmpdjango
$ cd tmpdjango
$ python -m venv .venv
$ source .venv/bin/activate
(.venv) $ pip install -U pip setuptoolsDjango REST Frameworkをインストール
作成して最新化したvenv環境内で、Django REST Frameworkをインストールします。
(.venv) $ pip install django djangorestframeworkDjangoプロジェクトとアプリの作成
Django REST Frameworkをインストールしたら、Djangoプロジェクトとアプリを作成します。
ざっくり簡単な説明に留めますが、Djangoプロジェクトの作成とはこれからDjangoフレームワーク上でコードを書いていくための最初のファイル群を配置することで、アプリ作成とはDjangoプロジェクト内で扱うモジュールの初期ファイル群を配置することです。最低限、Djangoプロジェクトを作成してそこにアプリを1つ作成する必要があります。
django-admin コマンドは、Djangoをインストールすると使えるようになっています。
プロジェクトの作成で出来上がるのは設定ファイルが主になるので、それらが収まるフォルダ名として config という名前にしています。最後の . は現在いるフォルダに作成するという指示です。
その後、contents というアプリを作成します。manage.py はプロジェクトを作成すると配置されるスクリプトです。これにより、contents フォルダが作成されてその下にコードを書いていくための空のファイルなどが配置されます。
(.venv) $ django-admin startproject config .
(.venv) $ python manage.py startapp contentsアプリまで作成したら、プロジェクト作成時に配置された設定ファイルにアプリを登録します。config フォルダ配下に settings.py という設定ファイルがあり、その中の INSTALLED_APPS の配列に今回作成したアプリの設定クラスを書きます。アプリの設定クラスはアプリ作成時に apps.py の ContentsConfig クラスとして自動的に作られているので、これを指定するだけで大丈夫です。
また、実はDjango REST Framework自体もDjangoに対するアプリの扱いになるので、これもついでに登録しておきます。
INSTALLED_APPS = [
(~ 略 ~)
'rest_framework',
'contents.apps.ContentsConfig',
]セキュリティ初期設定
同じく settings.py の ALLOWED_HOSTS を設定します。
ここはDjangoで作成したサーバを実際に世の中へ公開した際はURLのドメインを記入するのですが、今はテストなのでワイルドカード * を指定しておきます。
ALLOWED_HOSTS = ['*']DB初期化とユーザ作成
DjangoはWEB + DBなバックエンドサーバを作るためのフレームワークですので、最初にDBを初期化する必要があります。また、Djangoはログイン等のユーザ管理機能も備えていますので、ここで管理者のユーザを一人作っておきましょう。
DBはMySQLやMariaDB、Postgresなど選べますが、デフォルトでは別途DBサーバを必要とせずローカルにファイルを置いてDBの代わりとするSQLiteが settings.py の DATABASES に指定されています。今回は特に変更せず、このままSQLiteを使用していきます。
以下のコマンドでDBを初期化することで、DBにユーザ管理のためのテーブルが作成されます。
※ このコマンドの本来の意味はモデル定義をDBに反映することで、このあたりは別途説明したいと思います。
(.venv) $ python manage.py makemigrations
(.venv) $ python manage.py migrate以下のコマンドで管理ユーザを作成します。
(.venv) $ python manage.py createsuperuserとりあえず実行してみる
初期設定は以上です。まだ何もコーディングしていませんが、ひとまずDjango REST Frameworkを動作させることが出来るようになりました。
以下のコマンドで、Django REST Frameworkを起動します。 0:8000 というのは、ローカルホストのポート8000でリクエストを待ち受けるという意味です。
(.venv) $ python manage.py runserver 0:8000ブラウザで http://localhost:8000/ にアクセスしてみましょう。

デフォルトページが表示されました。
続いて、 http://localhost:8000/admin にアクセスしてみましょう。

ログインページが表示されました。
ここで、作成しておいた管理ユーザのユーザ名とパスワードを入れてログインしてみましょう。

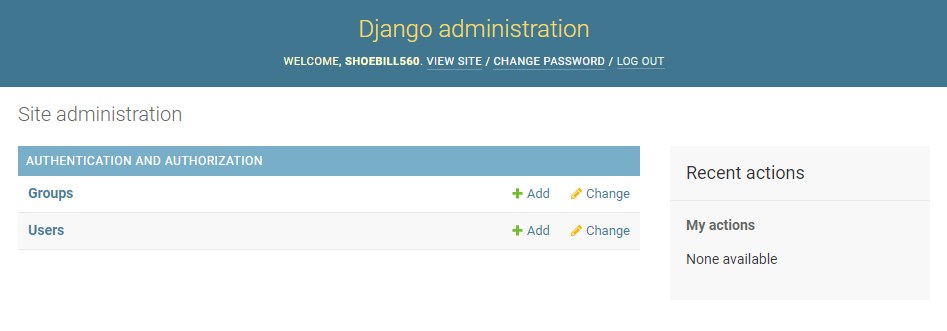
Djangoの管理ページを表示することができました。
ここではDjangoが管理するモデル (DBテーブル) のデータを参照したり、データレコードを新規追加・更新することが可能です。今は何も作っていないので、Djangoのユーザ管理機能で備わっているグループとユーザのモデルのみが表示されています。
次回予告
今回はここまで。次回は、実際にモデル (Model)、シリアライザ (Serializer)、ビュー (View) をコーディングして、簡単なAPIを作成していきます。



コメント